Podstawa programowa: TUTAJ
Podstawy programowania
https://projects.raspberrypi.org/pl-PL/projects
https://hourofcode.com/pl/learn
Kodable – Programming for Kids
https://blockly.games/?lang=pl
Inne
https://mistrz-klawiatury.pl/gry.php
Szybkie pisanie – opanuj pisanie bezwzrokowe – AgileFingers
MATEMATYKA SZKOŁA PODSTAWOWA + zadania online Matematyka dla dzieci MATEMATYCZNE ZOO (matzoo.pl)
regulaminPracowni pso_inf_2022-23Tematy prezentacji do wykonania w ramach zajęć z informatyki
prezentacjie_info2024
Gra papier, nożyce kamień 2022
7a – pobierz
7b – pobierz
7s – pobierz
W3Schools Code Game: https://www.w3schools.com/codegame/index.html








Zadania do opracowania:
- Zakodowane obrazy – wiosna 🙂
- Przygotowanie środowiska Scratch do pracy
- Zestaw zadań – Scratch
- Gra – Pong
- Gra – Tabliczka mnożenia
- Godzina kodowania
- Kodowanie obrazów – generator online
- Tworzenie stron internetowych

„Mario łapie monety” – pliki do pobrania



Polowanie na dynie – gra SCRATCH: TUTAJ

CodeWeek 2019

Podstawowa struktura HTML
<!DOCTYPE html>
<head>
<title>Tytuł strony</title>
<meta charset="UTF-8">
</head>
<body>
Zawartość strony
</body>
</html>Witryna:
index.html
<html>
<head>
<title>Strona główna</title>
</head>
<body>
<header><h1>Witamy na stronie głównej!</h1></header>
<nav>
<ul>
<li><a href="index.html">Strona główna</a></li>
<li><a href="strony/kontakt.html">Kontakt</a></li>
</ul>
</nav>
<article>
<p>
To jest tekst na stronie głównej!
</p>
</article>
<footer>© SP15 2019</footer>
</body>
</html>kontakt.html
<html>
<head>
<title>Kontakt</title>
</head>
<body>
<header><h1>Informacje kontaktowe!</h1></header>
<nav>
<ul>
<li><a href="../index.html">Strona główna</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
</ul>
</nav>
<article>
<p>
To jest tekst na stronie kontaktowej!
</p>
</article>
<footer>© SP15 2019</footer>
</body>
</html>Środowiska programistyczne online: https://repl.it/languages
Teoria:
- Arkusz kalkulacyjny OpenOffice Calc – funkcje, operatory
- Algorytmy – podstawowe informacje
- Bazy danych – podstawowe informacje
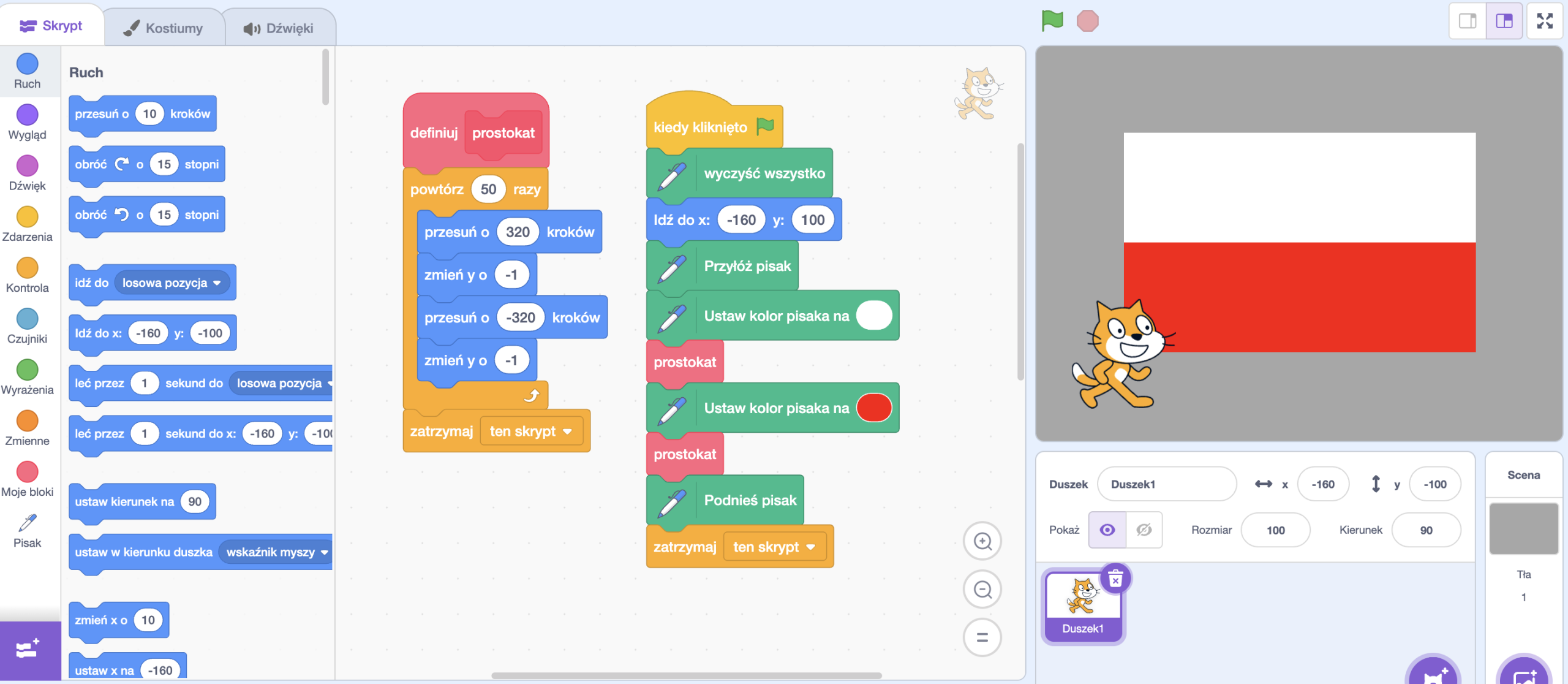
- SCRATCH – okno programu
- Internet i jego usługi
- Sieci komputerowe – podstawowe informacje
- Wyszukiwanie informacji w sieci
- Arkusz kalkulacyjny – wybrane, przydatne funkcje wbudowane!!!!
HTML
Podstawowa struktura strony internetowej:
<!DOCTYPE html>
<html>
<head>
<meta charset=„UTF-8”>
<meta name=„description” content=„Tutaj wpisz krótki opis strony”>
<meta name=„keywords” content=„Tutaj wpisz słowa kluczowe”>
<title>Tutaj wpisz tytuł strony</title>
</head>
<body>
Tutaj umieść zawartość strony
</body>
</html>
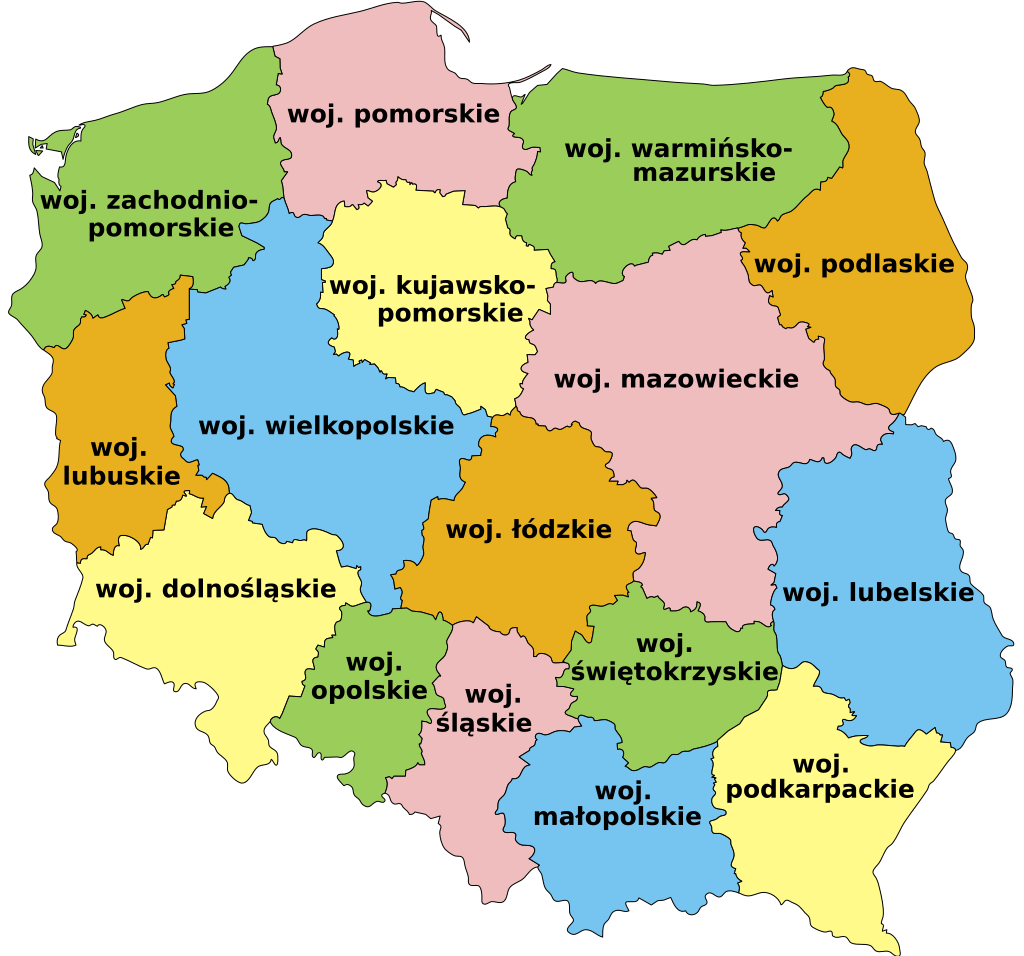
Kodowanie obrazów:
Nauka pisania na klawiaturze
- Kurs pisania na klawiaturze: https://kurspisania.pl/
Python
- Edytor MU – python: https://codewith.mu/en/
- Pobierz Python: https://www.python.org/downloads/
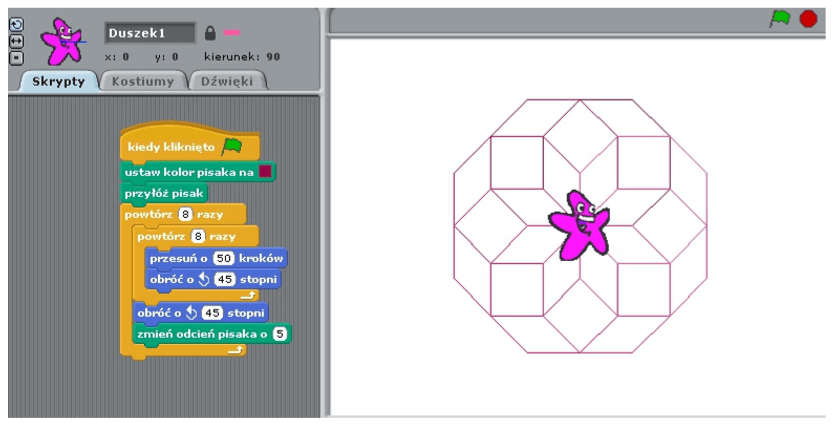
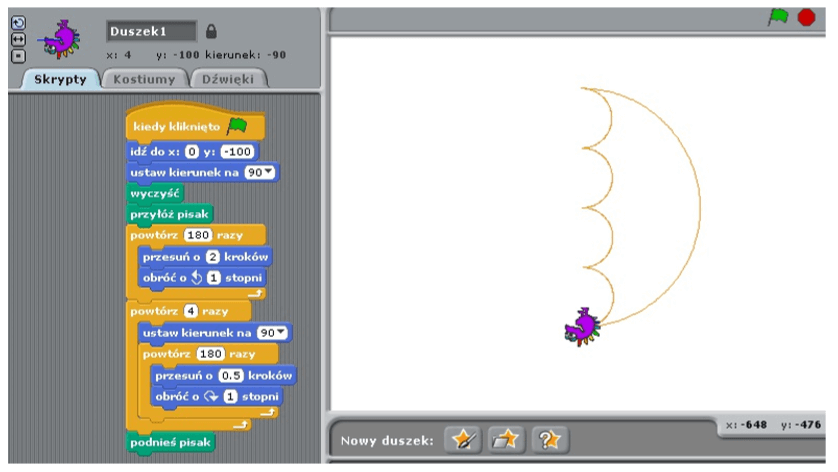
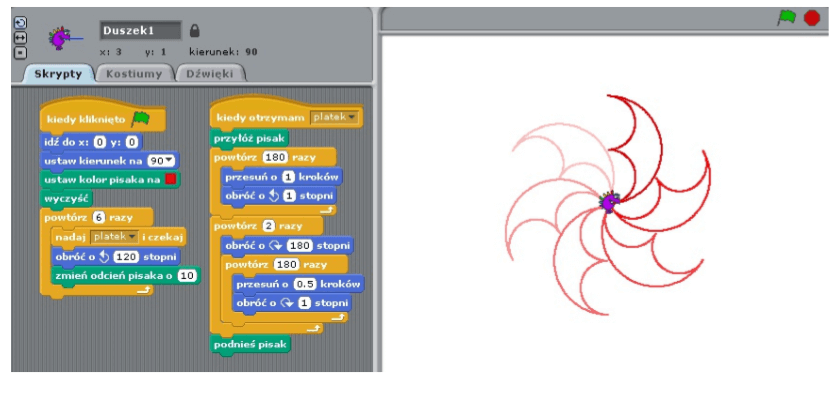
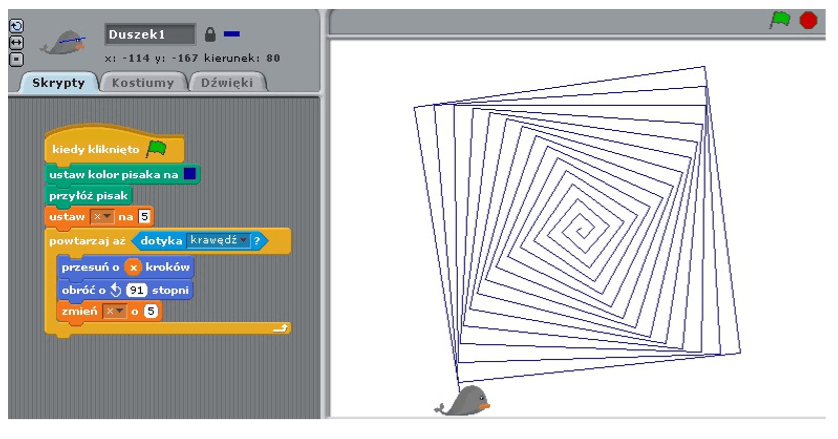
Scratch
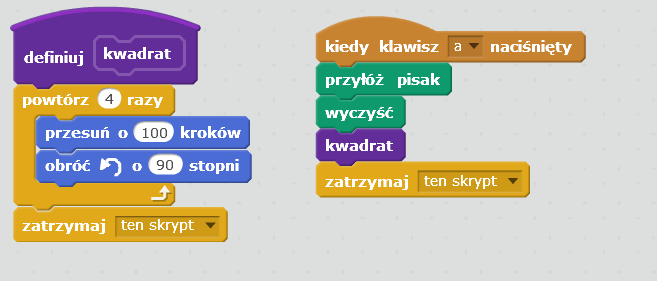
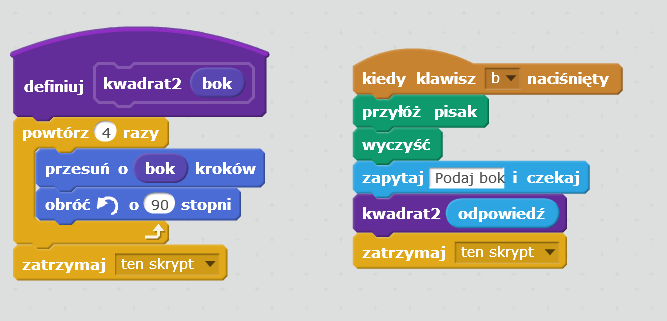
Procedury:


SCRATCH 3 – pobierz (nowość)
Edytor online: SCRATCH 2 lub SCRATCH 3 (wersja beta)
Uwaga: Do korzystania z edytorów online konieczna jest zainstalowana i uruchomiona wtyczka Adobe Flash!
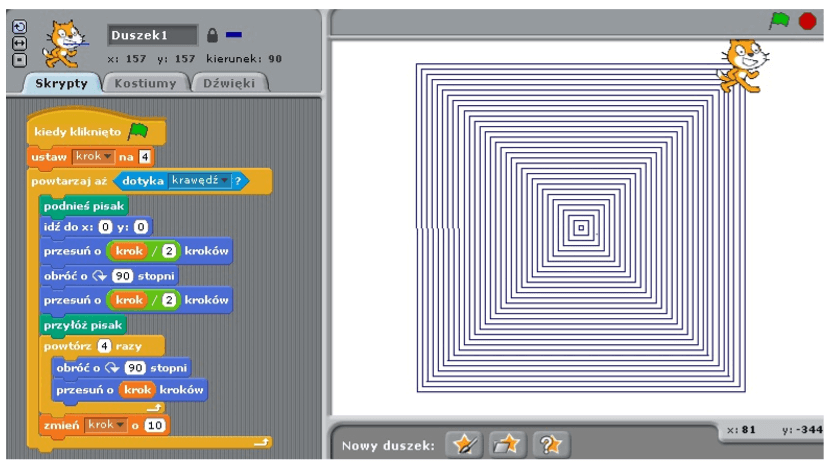
- SCRATCH – plansza do gry
- „Złap banana”, pobierz: TUTAJ
- Gra „Duszek w labiryncie”, pobierz: TUTAJ
- Gra „Kot łapie mysz”, pobierz: TUTAJ
- „Skacząca małpka”, pobierz: TUTAJ
- Timer – odliczanie czasu, pobierz: TUTAJ
- SCRATCH – gra – ver01
- SCRATCH – gra – ver02
Do pobrania:
 |  |  |
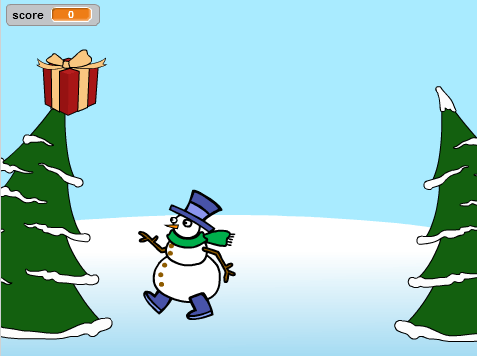
Grudzień 2018 – „Złap prezent” (gra)
„Zawartość sceny”:

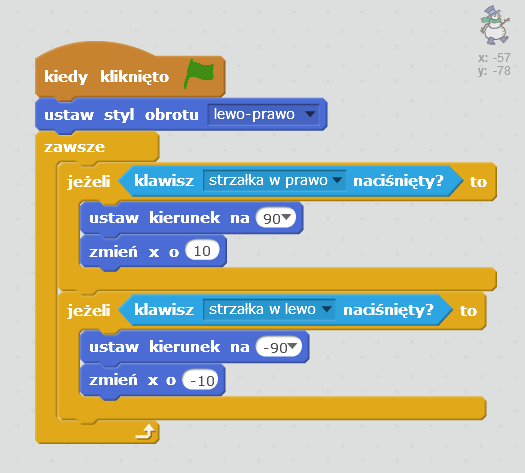
„Łapacz”:

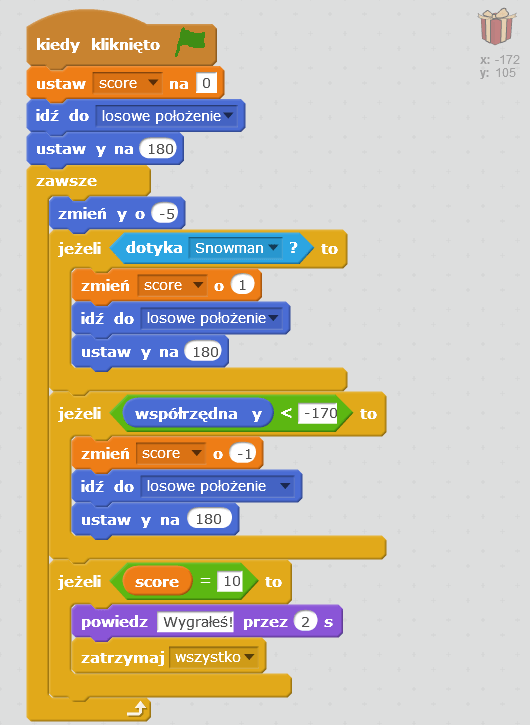
„Prezent”:

Kodowanie obrazków 🙂 http://nowoczesnenauczanie.edu.pl/generator.html
Pobierz SCRATCH 2, kliknij: TUTAJ
Ćwiczenia do wykonania:
Zadania do samodzielnego wykonania:









Edytor tekstu:
Arkusz kalkulacyjny:
- Proste obliczenia
- Pola figur płaskich
- Kurs walut
- Proste tabele
- Powierzchnia mieszkania
- Zadania różne
Programowanie:
Powtórzenie wiadomości:
Arkusz kalkulacyjny – wykresy: TUTAJ
Arkusz kalkulacyjny – tabele i obliczenia: TUTAJ
Arkusz kalkulacyjny – obliczenia i wykresy: TUTAJ
Zadania do samodzielnego wykonania w SCRATCH
Na zajęcia:
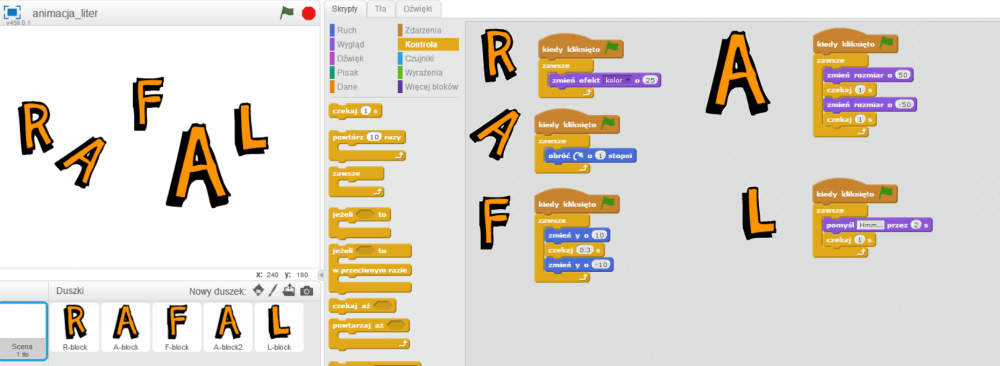
- Animacja liter:

- SCRATCH – gra „skoczek” (ver01 – należy pobrać wszystko!)
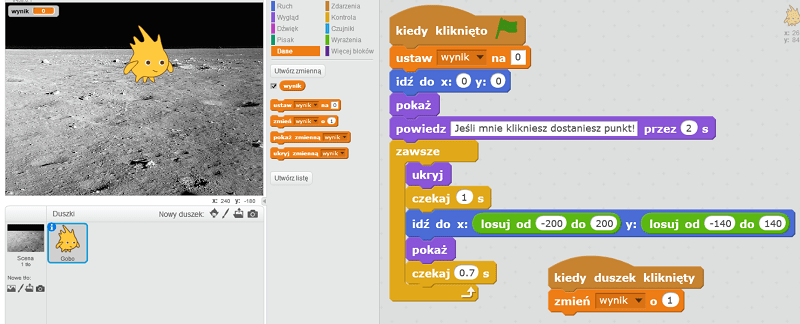
- Gra – znikający Gobo:

Różne:
Gry do nauki tworzenia stron internetowych i programowania:
- JavaScript: https://lab.reaal.me/jsrobot/
- CSS (grid): http://cssgridgarden.com/#pl
- CSS (flexbox): https://flexboxfroggy.com/#pl
- CSS: http://flukeout.github.io/
- HEX: http://www.hexinvaders.com/
Ciekawe strony:
kodowanienadywanie.blogspot.com/
cybernauci.edu.pl
pisupisu.pl
matzoo.pl
Programistyczne Kompedium
http://kompendium.programuj.edu.pl/index.php/Strona_g%C5%82%C3%B3wna
Wszystko co chcesz wiedzieć o MS Office
http://www.123office.pl/
Baza wiedzy informatycznej BRAINBELL w j.ang.
http://www.brainbell.com/
Baza wiedzy o Office 2007
http://www.centrumxp.pl/Office2007/
Przewodniki Szybki start dla pakietu Office 2013
https://support.office.com/pl-pl/article/przewodniki-szybki-start-dla-pakietu-office-2013-4a8aa04a-f7f3-4a4d-823c-3dbc4b8672a1?ocmsassetID=HA103673669&CorrelationId=cabf48d9-5e28-4478-ad05-4776e4f8a2f6&ui=pl-PL&rs=pl-PL&ad=PL
PCLab – portal o tematyce komputerowej
https://pclab.pl/
Młodzieżowa Akademia Informatyczna
https://main.edu.pl/pl
Kurs HTML i CSS
http://pl.html.net/
JQuery
http://jquery.com/






Prowadzący: mgr inż. Rafał Kruczkowski
https://sites.google.com/site/rkinformatyka



